When it comes to building websites, there are a plethora of backend tools that improve your business overall. But people often forget that the front end, the website’s look, catches people’s attention.
Ensuring the safety of your site with plugins like WP Force SSL for secure data transfer and WP Login Lockdown for warding off brute force attacks can be equally important.
And out of all the elements that constitute a website, the menu is the most important. Both functionally and aesthetically, menus dictate the success of a website. They are way stones that navigate people through your site. Without them, your visitors can get lost and confused. Whether you’re on the phone or on a desktop having a good menu is key to a positive user experience. And the best way to improve your menus is by making them sticky.
You might be wondering what sticky menus are. A sticky menu is a type of menu that follows the website visitor across the page. It simplifies navigation as the menu is always because of the user.
They are crucial to big blogs, eCommerce stores, and any other website with frequent navigation. Without stickied menus, users have to scroll up to navigate the site. But instead, you could make your menus sticky so that they follow along as users scroll away.
And the easiest way to make your menu sticky is with the WP Sticky plugin.
WP Sticky
With the accessible version of WP Sticky, all you need to do is select your menu element, and it will automatically become sticky. It simplifies sticking the menu to the monitor to the bare necessities.
That being said, this plugin does require some savviness when it comes to coding and HTML. You don’t need to be a tech genius, but some knowledge is required. With it, you can stick any element to viewers’ screens as soon as they scroll out of its view.
But messing with code can get needlessly complicated. That’s why you should consider getting WP Sticky’s pro version.
The greatest thing about the pro version of WP Sticky is that anyone can use it. It doesn’t matter if you’re a complete newbie or don’t know anything about HTML or coding; you’ll be able to utilize this plugin fully.
WP Sticky is crucial for new website owners as it simplifies site-building. Instead of all the hassle you get with coding, WP Sticky offers the Visual Picker feature that allows you to choose sticky elements with a single click.

Instead of spending hours coding, you can build your sticky headers with a couple of clicks.
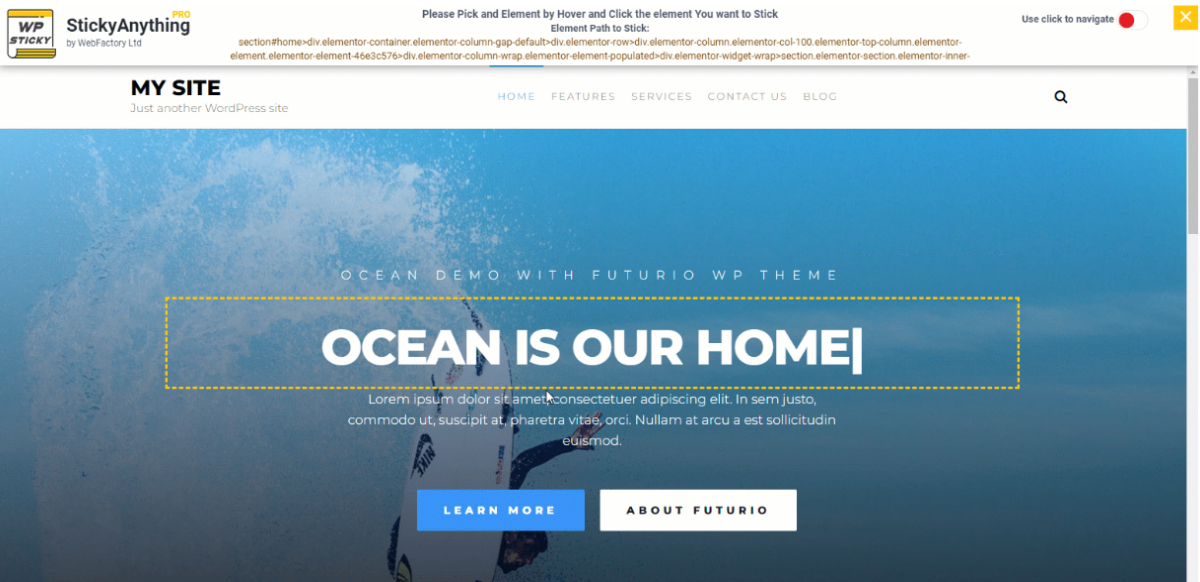
How to Create Sticky Elements With WP Sticky

This sticky header example was built in seconds, showing how smoothly it integrates with the rest of the website. Its blazing fast creation allows you to spend more time on other, more critical projects.
Having such a simple way to visually choose elements you want stickied means that you can delegate such work to even those trainees or assistants. Or, if you’re managing the website by yourself, this can give your site extra polish that visitors aren’t expecting from a simple website.
After all, website security or SSL certification must take precedent over visuals, so a plugin that solves issues quickly is vital.
With WP Sticky, you’ll be able to create sticky headers, menus, and any other sticky element your heart desires. This can be especially useful if your website has maps visitors need to reference.
Having convenient stickied elements is quite helpful if you have an expansive website that requires a robust navigation system. After all, people can get easily frustrated, and preventing that frustration means that visitors stay on your site for extended periods.
By preventing unnecessary hassle, your user experience is guaranteed to grow exponentially.

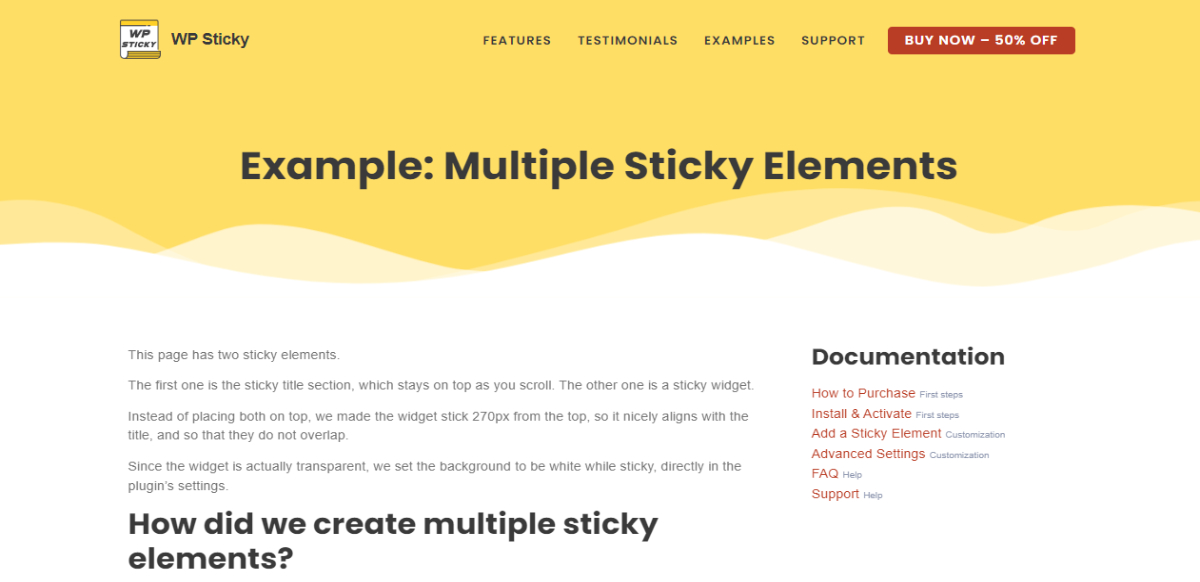
Another essential feature WP Sticky offers is Multiple Sticky Elements. In the example above, the header and the side widget are stickied. They follow you while you scroll, but they are also set up, so they don’t clash.
By creating unique settings for the side widget, you ensure that it stays stickied at a specific position instead of just following the top of the browser. With it, you’ll be able to synergize multiple elements so that they scroll in tandem.
Final Thoughts
People often disregard plugins that deal in visual improvements, thinking they can do the same job themselves. But that is a blunder because the main problem isn’t if people can do it.
Instead, they should focus on how efficient it would be not to use this plugin. Considering WP Sticky is lightning fast and incredibly easy to use, its efficiency dwarfs any other possible method of stickying elements.