An efficient user interface (UI) is essential for building modern and robust web applications. An attractive UI design promotes user engagement by increasing interaction between your app and your customer base.
One of the best practices for building a modern, robust app with an efficient user interface is a component-based approach.
UI components help build a visually appealing layout and ensure the excellent functionality of your web apps. UI components make it easy for developers to create a good user interface quickly.
If you’re looking for a quick and efficient way to integrate pre-built UI components into your web apps, Sencha ExtWebComponents is the best option.
In this article, we’ll discuss everything you need to know about UI components and show you some of the best features of Sencha ExtWebComponents.
Why Should You Use UI Components in Your Web Apps?

Today’s modern web apps consist of several components performing different operations to provide a seamless user experience.
Using UI components to build your UI means you don’t need to rewrite the entire app to adapt to change. Hence, a components-based approach speeds up app development.
Using UI components helps develop consistent UI design across your app and makes your app easy to use.
A good and consistent UI design minimizes the learning curve for users as they don’t need to spend time learning how to navigate your app or website. This, in turn, keeps users more engaged with your app. A consistent UI design also eliminates confusion for users.
Because of the benefits of UI components, many developers now use efficient UI components tools or libraries, such as Sencha ExtWebComponents, that offer tons of pre-developed UI components. These components libraries allow developers to add attractive visuals to their applications quickly.
Developers can instantly drag and drop any required UI component without writing code. Additionally, developers can also customize the components’ color, textures, and themes. All in all, UI component libraries help build beautiful web apps quickly and easily.
Which UI Components Library Should You Use for Front-end Web Development?

Sencha ExtWebComponents is the most efficient UI components library with over 140 pre-built UI components. These include different types of charts, such as area, line, bar and column charts, buttons, lists, forms, gauges, grids, etc.
You can seamlessly integrate these quality components into your web apps for faster front-end web development. Sencha ExtWebComponents provides front-end developers with all the UI components they would need to build an interactive and visually appealing web app.
Another great thing about Sencha ExtWebComponents is that it is a framework-agnostic tool. It supports several popular frameworks such as React, Angular, and Vue. You can use Sencha ExtWebComponents to add UI components to your apps built from these frameworks.
Sencha ExtWebComponents also minimizes dependencies and ongoing maintenance. It also comes with detailed docs, examples, and tutorials to help you get started quickly.
How Can You Use Button UI Components?
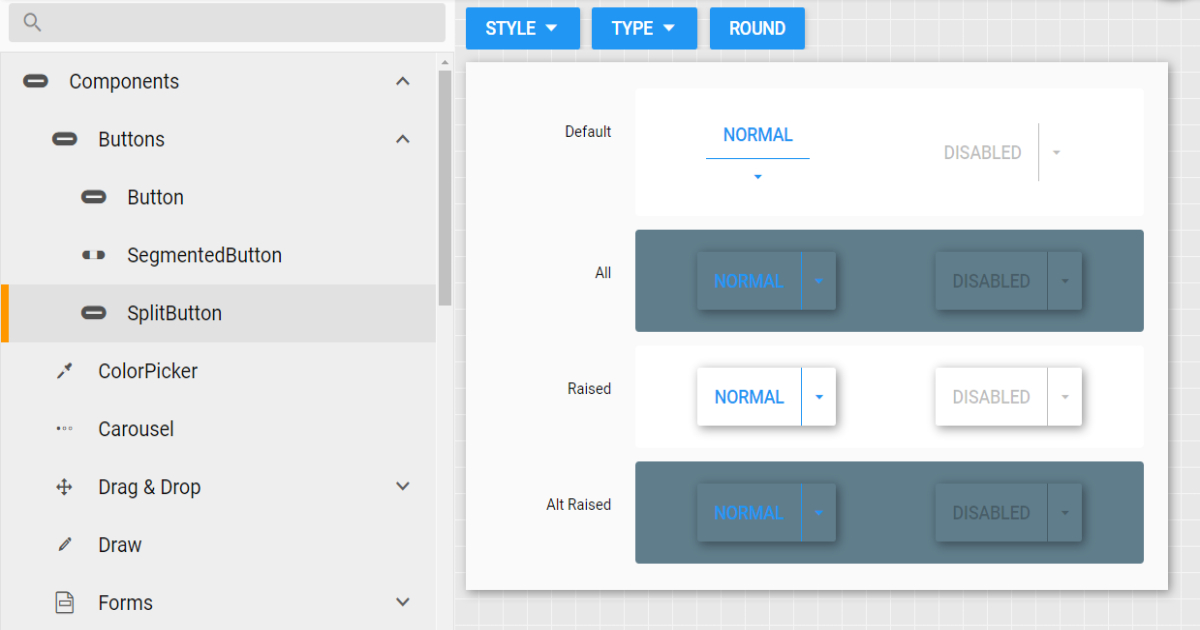
Button components are the most-used UI components in web apps. These components allow users to take different actions on your web app.
For example, you can use buttons to take users to another page. Developers can use button components to quickly add basic and advanced button functionality to their web apps.
Sencha ExtWebComponents offers several button component options. You can create buttons with icons and texts or icons only, include badges on them, and create split and segmented buttons and buttons containing a link.
You can also add menu buttons to your apps that allow users to drop down a menu using the arrow on the button.

Are There Any UI Components to Visualize Data?
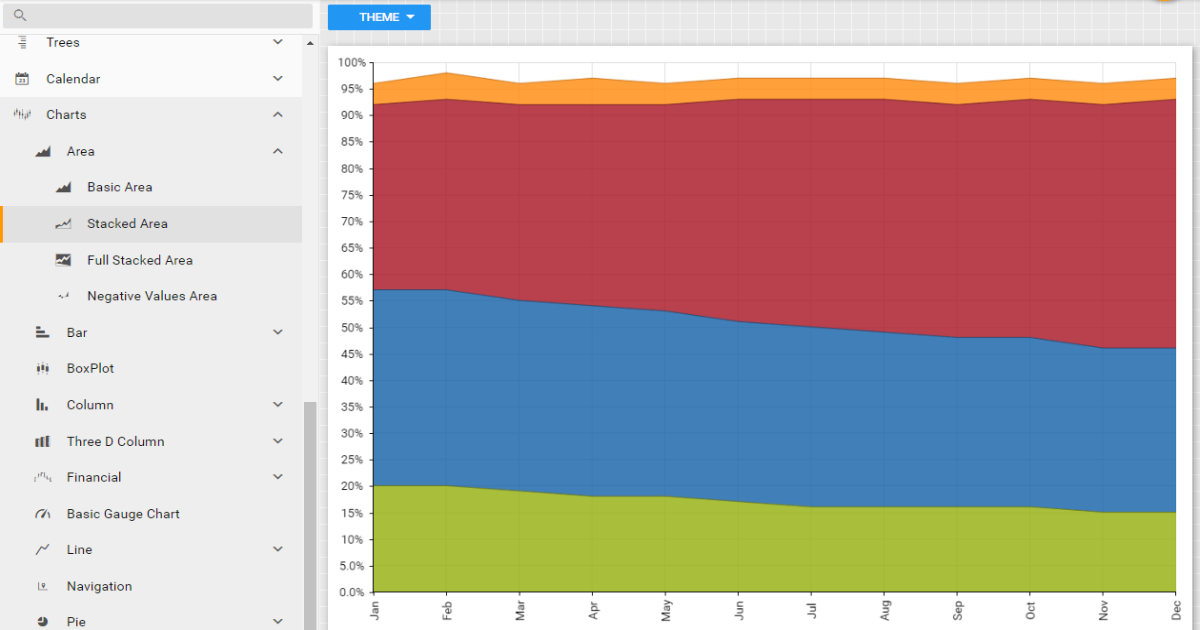
Data visualization is the process of plotting raw data points on different types of charts and graphs, such as area charts, pie charts, bar charts, etc. When you want to use charts and graphs in your web apps, you can use charts UI components offered by Sencha ExtWebComponents.
These components help developers display data on easy-to-interpret charts and graphs and maintain a consistent chart design across their web app.
Sencha ExtWebComponents has several UI components for building different types of charts, such as bar, line, area, pie, scatter, Cartesian chart, and polar charts.
You can customize the themes of your charts and set the height, width, and axes, name the categories, and more.
Sencha ExtWebComponents is capable of automatically handling browser variations. This means the charts built with Sencha ExtWebComponents are displayed beautifully on any browser they are viewed on.
Below is an area chart created using ExtWebComponents:

What Are Grid Components?
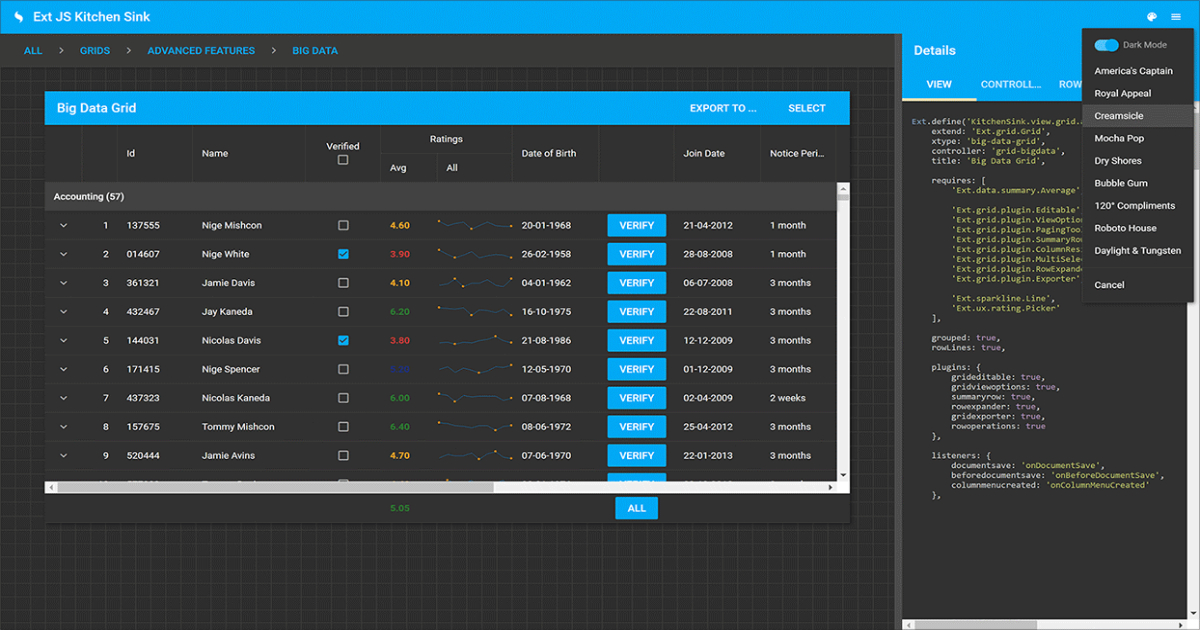
If you want to display a large amount of tabular data on your web apps, it’s best to use grids. Sencha ExtWebComponents offers several grid components, such as a basic grid, grouped grid, locking grid, XML grid, etc.
Grid components make fetching, sorting, and filtering millions of data points quick and easy. With Sencha ExtWebComponents, you can sort the grids in ascending or descending order. With grouped grids, you can build grids that can group data.
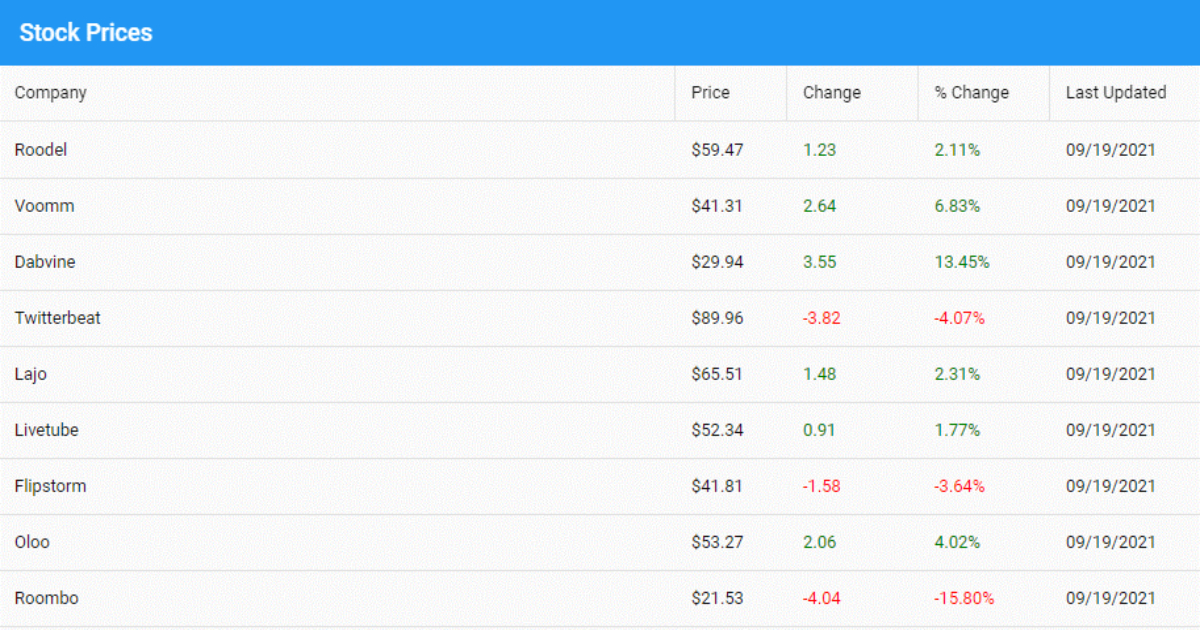
Below is a basic grid created using Sencha ExtWebComponents:

Are There Any Form Components?
Form components allow you to build different forms for your web apps quickly. These components also ensure form consistency across your app.
Sencha ExtWebComponents offers many form components, such as checkbox fields, number fields, email fields, checkbox groups, password fields, etc.
Sencha ExtWebComponents also offers a container field that you can use to apply a single label to more than one field. This feature is handy for radio buttons and groups of checkboxes, etc.
You can also use FieldSet to visually separate different elements of a form or when you want to combine various fields into groups.
How Can I Use Pop-Ups UI Components?
Pop-up is another important UI component usually used for advertising or displaying some promotional offer.
The purpose of pop-ups is to capture the attention of the visitor instantly. Sencha ExtWebComponents offers different pop-up UI components, such as dialog pop-ups, message pop-ups, and toast pop-ups.
The pop-up components are also draggable, resizable, and closable.





